Do-It-Yourself Website Audit – Improve SEO

If you were building a house, would your first step be to break ground? Of course not, a detailed blueprint (or audit) is always where you begin. However, many people are not thinking to apply the same principles to their business when crafting a marketing strategy. This post will increase your understanding of the importance of auditing your website, as well as provide a detailed list of the steps you can take to put together a beneficial audit.
Top Reasons For An SEO Audit
Our research uncovered 2 fundamental reasons businesses should immediately look into having their digital marketing efforts audited:
- To provide a complete picture
- To save money
Complete Marketing Picture
Sometimes the best thing a business owner can do is take steps back and see the big picture. An audit allows you to do this. A thorough digital marketing audit informs you on how all search engine ranking factors affect your website.
If you are looking to have an audit professionally done, you should ensure that you are receiving a report containing information regarding on-page, off-page and social media at a minimum. An in-depth audit will also contain a competitor analysis; together these aspects provide realistic goals when developing your own strategy.
Save Your Business Money
Everyone has been sold on something they don’t necessarily want or need. In digital marketing it is very easy (especially if unfamiliar with the industry) to have a service sound like a ‘must’ purchase.
We get it; you want to do whatever possible to have the greatest advantage online. In 2012 Fleishman-Hillard reported that 89% of consumers began their search online; we can safely assume that number has grown as more people have access to the Internet, especially from smartphones. However, and more importantly, you want a high ROI. An audit will ensure you are focusing on the areas that need focused on first.
DIY SEO Audit
We do not expect you to be audit-creating masters after reading this, but we do anticipate that you to be able to avoid getting ‘sold’ and begin seeking services that will have the greatest impact on your business.
The do-it-yourself audit section covers 4 of the major digital marketing SEO elements, providing you with simple step-by-step instructions.
- Responsive Design
- On-Page SEO
- Local Search
- Off-Page SEO
Responsive Test
Importance Of Responsive Website Design
As of May 2015, Google released that the amount of mobile searches have surpassed desktop searches. Algorithms have adjusted for this trend, and if your website is designed to adapt to these devices, search engines, such as Google, reward you by appearing higher in the rankings.
Other notable reasons for a responsive website are:
- Staying ahead of your competition
- Keeping people on your website
- Having a fresh online presence
Responsive Test: Step-By-Step
- Go to – https://developers.google.com/speed/pagespeed/insights/
- Enter your website’s URL
This is an example of a mobile-friendly (responsive) website.

This is an example of a NON-mobile-friendly (responsive) website.

The difference is easy to see.
On-Page Elements
Importance Of On-Page SEO
Search engines use robots per se to look at specific elements embedded in your websites code. This information lets search engines know what your website is about. The more focused the elements are toward one topic, the higher the likelihood of a search engine ranking that website for a particular search phrase.
If you want to learn more about on-page SEO, you can –Click Here – to see and article by Moz.
We are going to show you how to audit your own website for the following major on-page elements:
(We provided short videos below each addressed element for further explanation)
Title Tag
Meta Tag
Heading Tags
On-Page Elements: Step-By-Step
The below steps are only designed for a per page analysis not for the entire website. You need to take notes on steps 3-5.
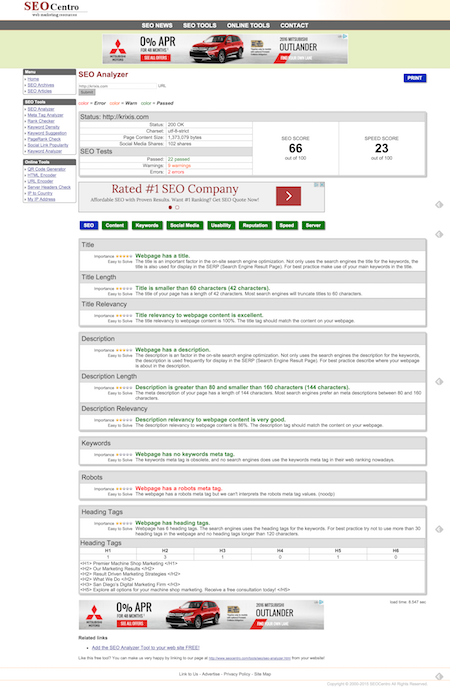
- Go to – http://www.seocentro.com/tools/seo/seo-analyzer.html
- Type in your web address and the access code. The screen you should see is pictured below.

- You should see a screen with an SEO ‘score’ and can scroll down to the bottom of that page to find your heading tags.

- Next click on the ‘server’ button, located below the score.

- If you scroll down on this page you will be able to determine the Title tag and Meta tag. The page title is labeled ‘title’ and the Meta tag is labeled ‘x-meta-description.’
Meta Tag Location:

Title Tag Location:

After looking at your notes there are three possibilities. We have created a next best step for each.
(1) You will be missing an element. Next step – prioritize fixing on-page SEO.
(2) You will have the all elements present, but not targeted towards anything specific. Next step – fix focus of on-page SEO.
(3) All 3 elements will be directed at the same keyword(s). Next step – further optimization is optional.
You do not want to oversaturate elements with desired keywords. Search engines will pick up on this on penalize you.
Local Search
Importance Of Local SEO
Local SEO (search engine optimization) is the process of optimizing your website to show up locally (depending on where the search is made OR if a specific location is included in the search query) for targeted keywords or phrases on search engines.
As of 2014, Google conducted a study which revealed 18 percent of local searches resulted in an action from the consumer.
Below provides a visual of local search results:

For a well-rounded local SEO audit we are going to focus on two factors:
- Directory submissions
- Current positioning
Listing Directories: Step-By-Step
- Go to – https://moz.com/local
- Enter your business name and zip code.
- Select the most accurate listing.
- Take notes on the following:
- Complete
- Incomplete
- Inconsistent
- Duplicate
The information Moz provides gives a general understanding of how consistent your business is appearing across various directories. Consistency is key to reap the benefits of listing directories; specifically, business name, address, phone and website (NAPw).
Current Position: Step-By-Step
This also provides you with insight on your competition.
- Search – ‘(Your City) (Your Service or Desired Keyword[s])’
Example:
(Latrobe) (Machine Shop)
Below shows the local search results.
- Record where your business is currently positioned in the results.
Off-Page Factors
Importance Of Off-Page SEO
Off-Page SEO encompasses all digital marketing signals that take place outside of your website. These signals build credibility in search engine algorithms. Signals with high credibility pointing back to your website boost your own website’s credibility, our example below will clear up any confusion.
Ex.
Two websites contain links to your website. One link is from a local band’s website, while the other is from CNN. The CNN link will have a greater impact on your SEO.
Similarly to the local SEO section above, we selected two factors to provide a well-rounded audit:
- Backlinks
- Social Media
Backlinks: Step-By-Step
- Go to – https://moz.com/researchtools/ose/
- Type in your website’s URL and click search.
- SEE IMAGE BELOW – record data in notes.

If your domain or page authority is a ‘1’ and you have no links, you would want to consider implementing a backlink strategy.
Social Media Signals: Step-By-Step
These do not have as strong of an effect as backlinks, but they do provide search result benefits.
- Go to – http://www.seocentro.com/tools/search-engines/link-popularity.html
- Enter your website’s URL and access code.
- SEE IMAGE BELOW – record data in notes.

This is a great straightforward tool that simply lays everything out. You can see exactly where signals are coming from, as well as the areas that need improvement. If you have all 0’s or single digit numbers, you should consider putting together a social media strategy. This can be beneficial to SEO even if your industry does not conduct business through social media.
The social media post needs to have the webpage URL in order to count as a signal.
Summary
After going through the steps, this process will provide you with a solid general website audit. You will know which direction to head with your digital marketing efforts.
If you have any questions, leave them in the comment area below and we will answer them as soon as possible.
If you are looking for a professional audit – click here – and we can handle that for you.
Thank you for taking the time to read our post, we always want to hear your feedback and greatly appreciate when share our post with friend and co-workers.








